当ブログ内のwordpressカスタマイズまとめ! 随時更新。
使用テーマはtwentyelevenです。
何かありましたらメールフォームかかっぱのtwitterまでお問い合わせください。
ブログデザイン
オリジナルSNSボタン
公式のボタンでは表示が重い。ボタンを押した時のタイトルなどを変更したい。はてなボタンも置きたいとなるとオリジナルボタンにするしかない。
結局content-single.phpほかに直接表記した。
フッターをコピーライトに変更。色も変更
footer.phpを変更。
参考:公式テーマのフッターに表示される「proudly powered by wordpress」を変更する(消す)方法
参考:WP フッターエリアの色変更 TwentyEleven
記事別ページにもサイドバーをつける
style.cssとsingle.phpを編集。
参考:WordPressテーマ Twenty Elevenにサイドバーを表示する | MusMus ブログ
メニューバー変更、アイコンをつける
参考:Twenty Eleven ナビゲーションメニューの編集&アイコンの追加方法
最終更新日を表記
content-single.phpの投稿日時表示部分に更新日時も表記。
アイコンもfont awesomeから追加。
URLを日本語ではなく自動で記事NOに
デフォルトだと日本語を含むURLになるのがイヤだったので変更。日本語のままだとツイッターの投稿のリンクもうまくいかなかったりする。
親テーマのfunctions.phpに挿入。
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( preg_match( '/(%[0-9a-f]{2})+/', $slug ) ) {
$slug = utf8_uri_encode( $post_type ) . '-' . $post_ID;
}
return $slug;
}
add_filter( 'wp_unique_post_slug', 'auto_post_slug', 10, 4 );
参考:パーマリンク編集時にスラッグが日本語で自動設定されるのを禁止する
トップページの「過去の投稿 前の投稿」を消す
indexphpの以下を消す
<?php twentyeleven_content_nav( ‘nav-above’ ); ?>
<?php twentyeleven_content_nav( ‘nav-below’ ); ?>
参考:wordpress3.5に関して質問です。テーマはtwentyelevenを想定して… – 人力検索はてな
ページャー設定
index.phpと追加CSS書き足し
参考:WordPress、プラグインなしでページャーを設置するやり方
記事の下部 カテゴリー、タグ、制作者を消す
追加CSSに追加
.entry-utility,
.entry-meta {
display: none;
}参考:投稿日 作成者 カテゴリー タグ を非表示にする ワードプレス
…制作者はまた別の作業必要だった気がする
記事上部にカテゴリー、タグを表示
content-single.phpに
タグ
<?php the_tags(''); ?>
カテゴリー
参考:WordPressのカテゴリー名を取得して表示、カテゴリーへのリンクを作る。
次へ前へカスタマイズ
カテゴリ内移動・表示箇所変更
single.phpに
前へ <?php previous_post_link('%link', '« %title', TRUE) ?>
<?php next_post_link('%link', '%title »', TRUE) ?> 次へ
単独記事の前へ次へを同一カテゴリ内のみに変更するだけならこちらも参考:「前の記事」「次の記事」での移動を同一カテゴリー内のみにする方法
全体の上下の余白をなくす
追加CSSに
#page {
margin: 0em auto;
}
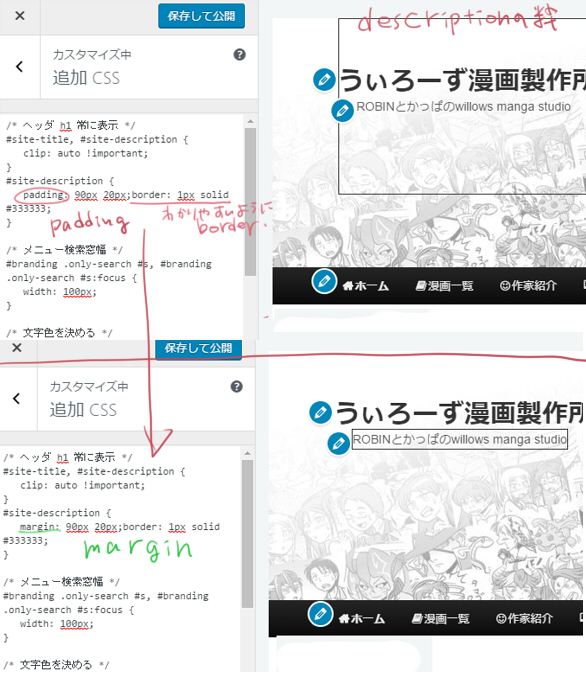
タイトルと記事間の余白を調節
追加CSSに
.entry-content{
padding:10px 0px;
}
ホームのページを整理
ホームのページを「先頭に固定した投稿記事+最新の投稿記事」表示にしてるが、トップページの記事がごちゃごちゃしてるため色々表示とっぱらった。
タイトル、日付、カテゴリーなどとにかく割当クラスを探し出してひとつずつ追加CSSでdisplay: none;で消す。
/* 特定記事(post-☆☆☆)のタイトルだけ非表示 */
.home .post-☆☆☆ .entry-title {
display: none;
}
/* ホームの特定記事(post-☆☆☆)のタイトルだけ非表示 */
.home .post-☆☆☆ .entry-title {
display: none;
}
特定のカテゴリーページのみテンプレートを変える
category.phpをコピー
→category-☆☆☆.php(☆☆☆はカテゴリーのスラッグ、またはID)に名前を変えてthemeフォルダにアップ
以降は☆☆☆カテゴリーページだけcategory-☆☆☆.phpの内容が表示される。
参考:WordPressの特定のカテゴリーページのみテンプレートを変更して表示を変える
全体の幅を変える
style.cssかきかえ。
style.cssの#page max-width: 1000px;
参考:TwentyEleven サイト全体の横幅のサイズの変更
(サイドバーの幅の変更はこちら参考:Twenty Elevenのサイドバーのサイズを調節するために。)
カスタマイズ・別記事で解説
[WP]Twentyelevenカスタマイズ・タグの変更
[WP]TwentyElevenでヘッダーにタイトルをかぶせる際のリンク範囲
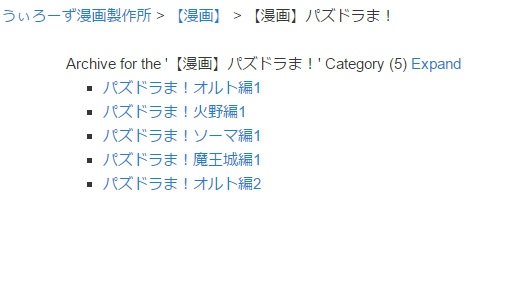
[WP]カテゴリーページをリスト表示に
wordpress使用プラグイン一覧
記事で解説:wpwordpress使用プラグイン一覧