表示するアイキャッチの横幅をそろえて、かつ、スマホサイズにしてもはみ出ないようにする(レスポンシブル)方法メモ。
トップページをアイキャッチ+記事にしたかったのですがサイズ指定に苦労し、色々やってみたらできたというだけなので正しいかわかりません。
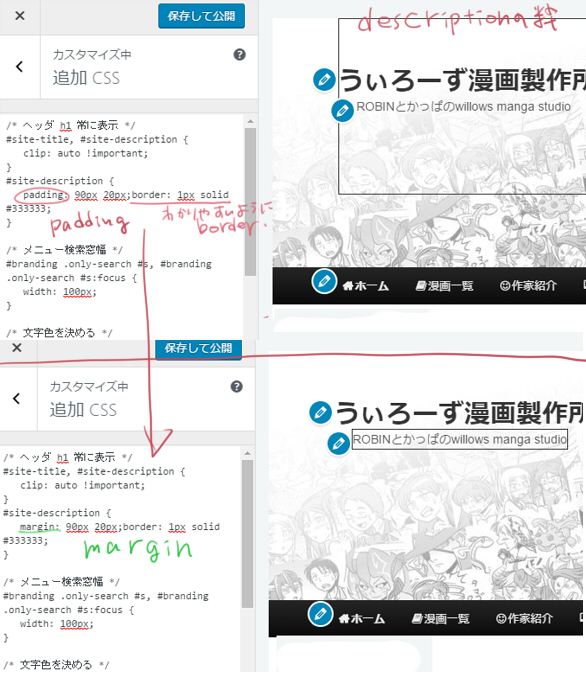
↓成功例(画像ではわかりやすいようにborderをつけてます)


アイキャッチ(サムネイル)はそのままでは原寸で表示されてしまいますが、サイズを指定することができます。(ここでは350×200)
<?php the_post_thumbnail(array(350,200)); ?>
↓でもそのままだとスマホ表示だとはみでるし(失敗例)

↓画像のサイズによって横のサイズもがたがたです(失敗例)

解決方法
・サムネイルの横のサイズを指定、縦を自動(拡縮)に
・サムネイルのタグでクラスを指定、CSSで最大サイズを指定してレスポンシブルに
<?php the_post_thumbnail(array(350,auto), array('class' => 'thumb')); ?>
追加CSSに
.thumb{
width:auto;
height:auto;
max-width:100%;
max-height:100%;
}
スマホサイズにしてもアイキャッチがはみ出ないようにしてかつ、横幅をそろえることができました。
※縦幅をautoにするところは合ってるかわかりません。やってみたら横幅に合わせてくれたのでいいのかなって!!
※もしかしたら画像の入ってるdivのサイズを変えたり%指定にするとか、ほかにも色々方法あるかも。
つねに100%表示にするには
<?php the_post_thumbnail(‘full’); ?>
タグではなくcssはpタグなどでも指定できます。
<p class=”thumb”> <?php the_post_thumbnail(‘full’); ?> </p>
拡縮ではなく切り抜くには
array(350, 200, true )
参考:Wordpresでアイキャッチ(サムネイル)をレスポンシブ対応させるためのメモ
参考:[WordPress] アイキャッチで出力される img タグ中のサイズやクラスを変更したり削除したりする
参考:【WordPress】アイキャッチ画像を自動で切り抜き・リサイズ | 大阪市西区 Wild Cards ワイルドカーズ